728x90
반응형
###Expanded와Flexible
#Expanded 는 위젯들을 빈공간 없이 채워주는 역할
#Flexible은 위젯안에 Container에 정의 해둔 크기만큼 채우고 나머지는 빈공간으로 버리는 역할
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
class homeScreen extends StatelessWidget {
const homeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea( //상태바 및 바텀을 벗어나지 않도록 (상황에 따라 top,right,left,bottom 을 파라미터로 주고 false를 주면 예외할수있다)
child: Container( //widget들을 담아놓는 역할
color: Colors.black,
//width: MediaQuery.of(context).size.width,//모바일 전체화면을 가져오는것
child: Column(
// MainAxisAlignment - 주측을 정렬 Column -> 주측이 세로 , Row -> 주측이 가로
// start - 시작
// end - 끝
// center - 중앙
// spaceBetween - 위젯과 위젯의 사이가 동일하게 배치된다.
// spaceEvenly - 위젯을 같은 간격으로 배치하지만 시작과 끝의 여백을 만들고 배치한다.
// spaceAround - spaceEvenly와 동일하지만 시작과 끝의 여백이 반으로 줄어든다.
mainAxisAlignment: MainAxisAlignment.start,
//CrossAxisAlignment - 반대축 정렬
// start - 시작
// end - 끝
// center - 가운데
// stretch - 최대한으로 늘리기
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max, //남은 공간을 빈 공간으로 전부 채워줌
children: [
//Expanded / Flexible // Column 또는 Row 안에서만 사용 가능
Expanded(
flex: 1,
child: Container(
color: Colors.red,
width: 50.0,
height: 50.0,
),
),
Expanded(
flex: 2, // Expanded의 비율 기본값은 1
child: Container(
color: Colors.orange,
width: 50.0,
height: 50.0,
),
),
Flexible(
child: Container(
color: Colors.green,
width: 50.0,
height: 50.0,
),
),
Container(
color: Colors.yellow,
width: 50.0,
height: 50.0,
),
],
),
),
),
);
}
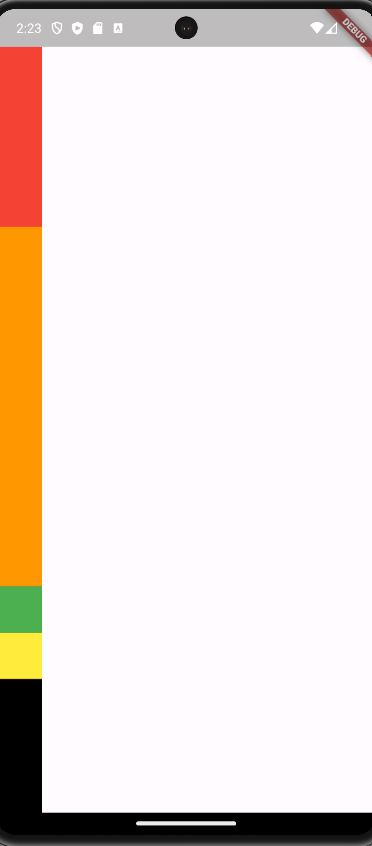
}# 해당 코드에서 flex는 비율을 채우는 비율을 의미함 기본값은 1이다. 정의하지 않는다면 해당 코드에서는
4개의 위젯들이 1:1:1:1 비율로 공간을 채우게 되며 하나의 위젯에 1이아닌 2를 정의 하였을때는 2의 비율을 갖게 된다.

# 해당 이미지를 보면 빨강색 영역과 오렌지색 영역은 Expanded로 감싸고 오렌지색 영역같은 경우는 flex의 값이 2 이기때문에 2의 비율을 갖는다.
# 세번째 초록색 영역은 Flexible를 적용하였으며 해당 위젯 안에 크기만큼 채우고 나머지는 빈공간으로 채워져있다.
728x90
반응형
'개발일기 > Flutter' 카테고리의 다른 글
| Flutter#WEB_VIEW#2.WebViewController (0) | 2024.02.28 |
|---|---|
| Flutter#WEB_VIEW#1.appBar (0) | 2024.02.28 |
| Flutter#Row and Column#2 (0) | 2024.02.21 |
| Flutter#Row and Column#1 (1) | 2024.02.21 |
| Flutter#splash_screen#2 (0) | 2024.02.15 |



